
Top SEO Ranking Factors for 2024: Part 2
In part one of our web series on how to organically rank your website as a top result in search engines, we covered HTML tagging and schema. Both of which are vital for search engines to understand what content is on your site.
Next up we cover something that is so important, that if you get it wrong all of your search engine optimization efforts could go to waste – this is website structure. The art of structuring the overall flow of your website (also known as website architecture). Here there are two things that matter:
The user cannot get lost because the content is so well organized. (user experience)
Your content is organized in a matter that is easy to crawl. (SEO)
This may seem like an over simplification, and that’s because over simplification is of the utmost importance when it comes to navigation.
Is website structure important?
We’ve said it before and we will say it again, the average user is skimming through your content to see what you offer. It’s the robots that digest every single bit of information, to understand if your site deserves to be number one.
Generally, website architecture is planned out before the website is developed, or even designed. This is a process called User Experience Design, and it helps you make a blueprint of the web site’s architecture and navigational layout before the design process takes place.
Having a well built site plan and organizing your web pages is vital to the success of your SEO strategy because it enables SERPs like Google to easily find and index all the pages on your site. It tells the search crawlers which pages are related to each other.
If Google finds your site disorganized, it may will disvalue or completely leave out pages from the results. This may result in information that is important to your reader not showing up on the results page.

What is the best website layout?
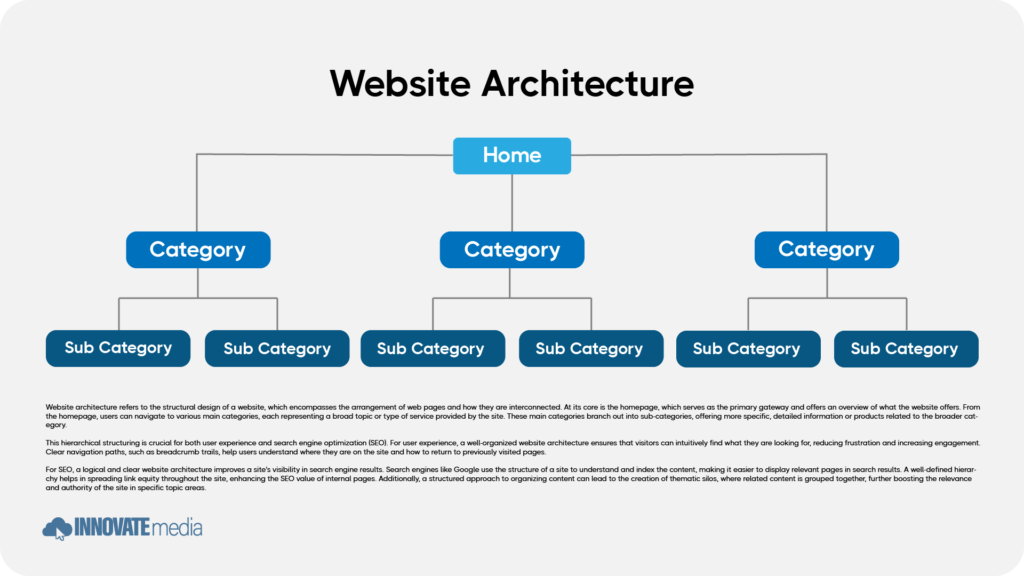
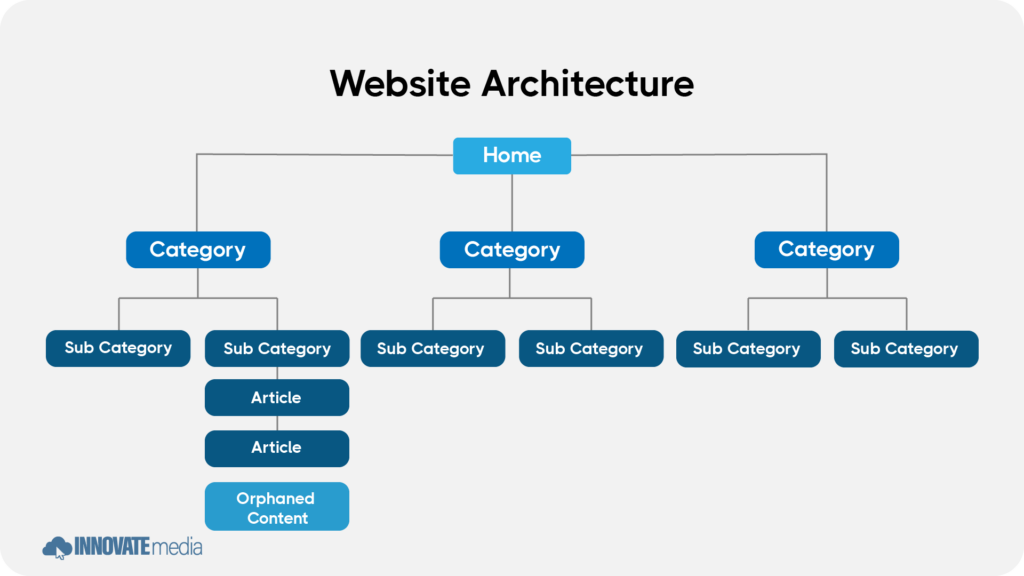
As you can see in the infographic we have attached above, your content should follow a hierarchical model. While there are other models, and differently layouts of sites – we do not agree that the others work as well as the hierarchical website structure for SEO.
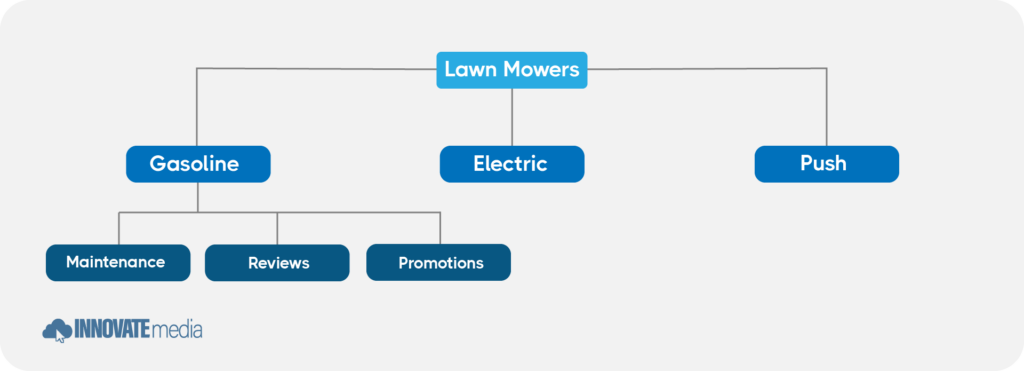
Let’s break down an example. Imagine you own a website about lawn mowers. Your home page will most likely be a broader keyword that can encompass all the categories of lawn mowers.
Next you may have gasoline models, electric models, and push models. These, would be your categories.
After this you may move into even more niche content. For an example, you could do maintenance, reviews of models, and promotional blogs.

The further you go the more niche your content gets. The more niche the content, the more valuable it is to a reader. A key factor is to be creating sub categories for each parent page. So instead of having a maintenance or reviews blog for the entire website you should create a “gasoline lawn mower maintenance” blog – alongside one for “electric mowers” and “push mowers”.
URL Structure
How does the search crawler know how they are connected? It’s in the URL, for example:
www.jordanslawnmowers.com/blog
This would tell the crawler that the blog is general to the entire site.
www.jordanslawnmowers.com/gasoline-lawnmowers/reviews
This tells the crawlers that this review blog relates directly to your gasoline category.
It is vitally important to make sure you do your keyword research prior to your site going live. This will allow you to design the most SEO friendly URL structure. We suggest useing a program like All in one SEO or YOAST. This will help make sure your URLs and website architecture are optimized for search engines.
By properly grouping similar content you ensure that the site is easy to navigate for potential clients and crawlers.
Does internal linking help with SEO?
This is a question asked more often than not. Will linking pages internally increase my SEO. While the answer is yes, it may now be for the reasons that you think.

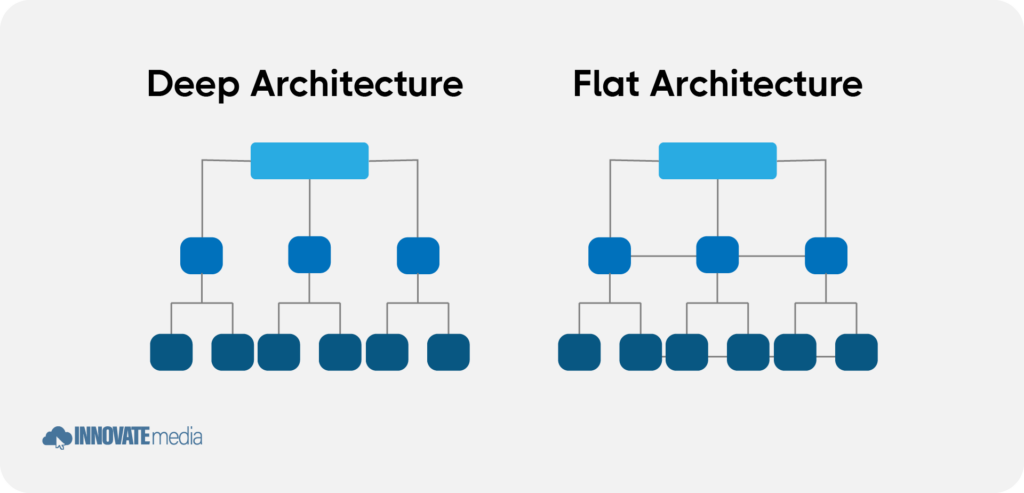
Linking pages internally helps flatten your website. So instead of creating too deep of niche categories, they are still easy to navigate and remember how you got there. This can be done via sub menus, contextual tagging, breadcrumbs and buttons.
Additionally, using contextual tagging for external links such as products and research does not help your site ranking on google – though it can be very helpful for the user and create a better experience.
XML and HTML Site Maps
Site maps are a database of URLS and data that help both users and search engines navigate your website. A proper sitemap will include the hierarchy of the pages. Depending on the type of blog, these can also contain various meta data such as the last time it was updated.
If you wish to learn more about the difference between XML site maps and HTML sitemaps you can read our in depth blog here.
Contextual Tagging
Contextual tagging refers to hyperlinks via anchor text. This is best used for linking to supporting data, or to another page/article on your site that may explain something in greater depth. Much like we did in the site map section above.
Breadcrumb Navigation
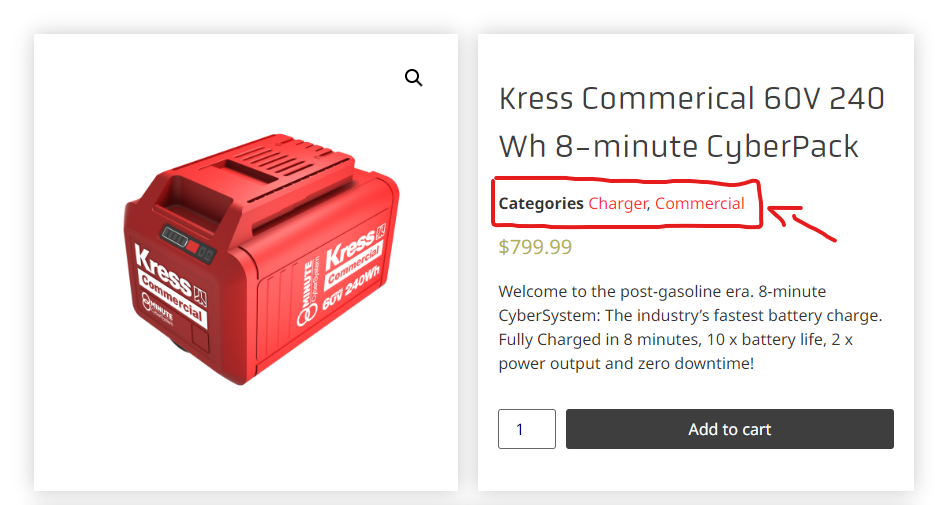
Mostly found within blogging and e-commerce sites, this shows where you are in the hierarchy of pages. Allowing you to navigate up through categories and see similar content quickly. See this example from a clients product pages.

Having a website that is not properly linked can cause two major problems:
Varying Domain Authority
Internal linking can help the authority of one page spread across the site. This means if one blog is linked to more than others, proper internal linking can spread its authority helping the rest of your site rank on Google as well. As a rule of thumb we suggest making sure pages on your website can be navigated to within two or three clicks.
What are orphaned pages in web development?
An orphaned page refers to one that cannot be found by search crawlers. This means that it will not even show up in any result pages. This can be fixed by internal linking, archive pages, and having a proper site map. This will allow search engines to crawl through each page.

If your site is showing orphaned pages, the first step is check what the pages are. Most web builders and CMS systems have a place where this information can be viewed. More often than not we find clients have their old blogs or even products not showing up because their item loops have a limit.
A simple fix is to make sure your product pages and blog archives have the limit set to an unlimited amount of blogs.
Not sure where to start? Checkout our Instagram for in depth videos and our previous posts in this series.
Stay tuned for next week’s blog on how the performance and hosting provider can affect your sites rankings in the SERP.