

It shouldn’t be hard to understand why your site needs to be responsive…
The use of mobile phones to access the internet has grown dramatically in recent years. Currently, in November 2022, mobile phones account for 60.28% of all web traffic, a significant increase from the 10.88% recorded in 2012. This trend of mobile usage accelerated quickly in the early years of the decade, with web traffic on mobile devices rising by five times, from 10.88% to 54.09% in just five years between 2012 and 2017.
The rate of growth has slowed since then, with the average year-over-year increase from 2012 to 2017 being 46% compared to just 5% between 2017 to 2022.
What is responsive web design?
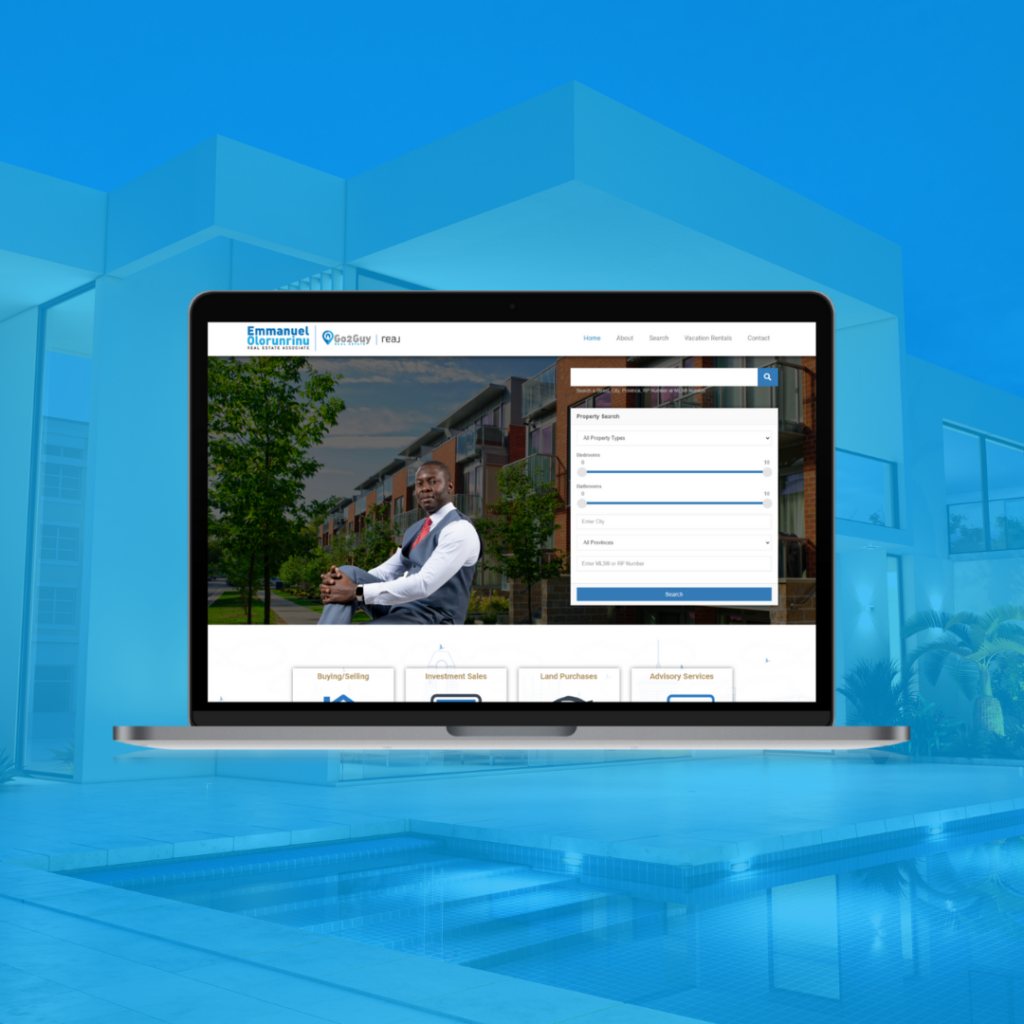
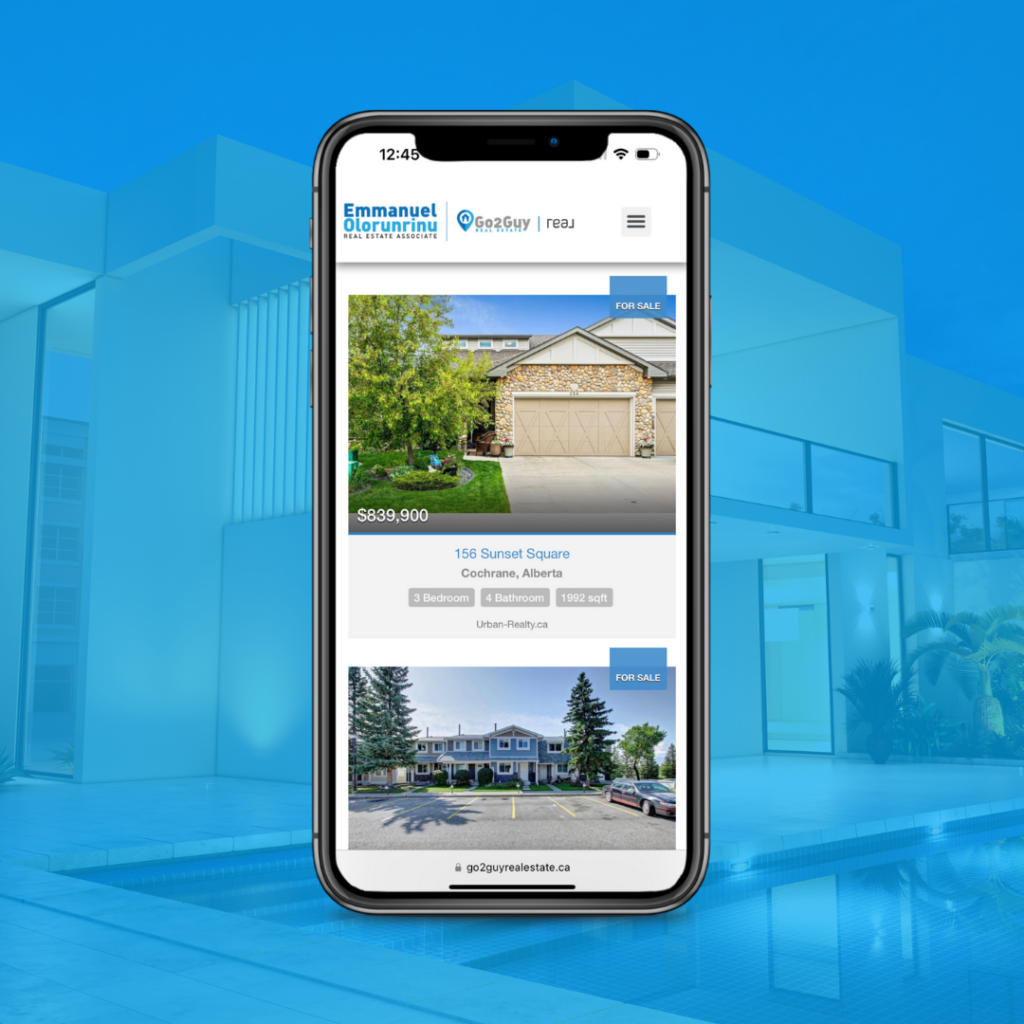
Responsive web design is important because it allows website to adapt to the size of a user’s screen, ensuring that the site is optimized for their device and providing a better user experience. This is particularly important in today’s world where people access the internet on a wide range of devices, including desktop computers, laptops, tablets, and smartphones.
With the increasing use of mobile devices to access the internet, it’s important that websites are optimized for smaller screens. Responsive web design allows for this optimization by using flexible layouts, images, and CSS media queries to adjust the design of the website based on the size of the device’s screen. This ensures that users can easily navigate and read the content on the site, regardless of the device they are using.
Additionally, responsive web design also improves the website’s search engine optimization (SEO) by making the site more accessible to search engine crawlers. Search engines like Google give priority to websites that are friendly on mobile in their search results, so a responsive design can help your website rank higher in search results.
In summary, responsive web design is crucial for providing a good user experience and improving the website’s SEO. It allows the website to adapt to the user’s device, making it easily readable and navigable, regardless of screen size, and it also helps in making the site more accessible to search engine crawlers and ranking higher in search results.


How responsive websites are made:
Responsive designs are created using a grid-based layout, which allows for flexibility in the positioning and size of elements on the page. The layout is created using CSS media queries, which detect the screen size and resolution of the device being used, and adjust the layout accordingly.
One of the key features of responsive design is the ability to prioritize, hide, and move certain page elements based on the device in use.
An example of responsive web design for digital products is an e-commerce website that sells digital products such as music, e-books, and software. The website is designed to automatically adjust its layout and appearance based on the device being used to view it by following a flexible grid format. On a site all of the web pages should be optimized for all applicable devices, from responsive images, font size, and general visual design.
On a desktop computer, the website may display a three-column layout with a navigation menu, main content, and sidebar. The navigation menu includes categories such as “Music”, “E-books”, and “Software”. The main content area displays featured products and promotions, and the sidebar includes a search bar and a list of recommended products. The layout is designed to take advantage of the larger screen, with clear and easy-to-read text, and large images of the products.
On a tablet, the website may still display a three-column layout, but the layout is adjusted to fit the smaller screen size. The navigation menu and sidebar may be hidden, and the main content area may be rearranged to fit the screen. The layout is still easy to navigate, and the images are still large enough to be easily viewed.
On a smartphone, the website may display a single-column layout with a simplified navigation menu. The main content area is rearranged to fit the smaller screen, and the images are resized to fit. The layout is designed to prioritize the most important information, such as product names, prices, and descriptions, making it easy to find what you’re looking for.
In this example, the responsive web design allows the website to provide an optimal user experience on all devices, regardless of screen size, which is crucial for an e-commerce website that sells digital products. This website is easily accessible, easy to navigate and visually appealing on every device.
Additionally, responsive web design uses flexible images and videos, so they can adjust to the size of the screen and maintain their aspect ratio, while avoiding distortion. This makes it more visually appealing on every device.
Overall, responsive web design allows for a more seamless user experience across all devices, improving accessibility, and overall usability, which leads to a better engagement and conversion rate.
Is a responsive web site better for digital marketing?
Responsive web design can have a significant impact on digital marketing efforts, as it affects the user experience on a website and how it is perceived by search engines.
First, responsive web design improves the user experience by ensuring that the website is easily navigable and readable on all devices, regardless of screen size. This can lead to increased engagement and conversion rates, as users are more likely to stay on the website and complete a desired action (such as making a purchase or filling out a form) if they have a positive experience.
Secondly, responsive web design can improve search engine optimization (SEO) by making the website more accessible to search engine crawlers. Search engines like Google give priority to mobile friendly websites in their search results, so a responsive design can help your website rank higher in search results. This can lead to increased traffic, and ultimately more potential customers, to the website.
Additionally, responsive web design can also improve the performance of paid digital marketing campaigns. For example, responsive design can improve the performance of Google AdWords and Facebook ads by ensuring that the ads are properly displayed on all devices, and that the landing page is optimized for conversions.
In summary, responsive web design can improve the user experience, increase conversion rates, improve SEO, and enhance the performance of paid digital marketing campaigns. This makes it an essential aspect of any digital marketing strategy.
How can I tell if my website is responsive?
There are several ways to determine if a website has a responsive design:
- Resize the browser window: Open the website on a desktop browser and try resizing the window. If the layout of the website adjusts to fit the new window size, it likely has a responsive design.
- Check the website on different devices: Open the website on a variety of devices, such as a desktop computer, laptop, tablet, and smartphone. If the layout of the website adjusts to fit the different screen sizes, it likely has a responsive design.
- Inspect the code: If you have access to the website’s code, you can check for the use of CSS media queries. These are used to adjust the layout of the website based on the screen size and resolution. If you see media queries in the code, it’s likely that the website has a responsive design.
- Test the website using online tools: There are online tools available, such as Google’s Mobile Friendly Test, that can analyze a website and determine if it has a responsive design.
- Check the website on different screen sizes: You can check how the website looks on different screen sizes using browser’s developer tools, it allows you to emulate different screen sizes, and check how the site behaves, if it adjusts its layout it’s responsive, otherwise it’s not.
Overall, if a website adjusts its layout to fit different screen sizes and resolutions, it likely has a fluid grid system. This ensures a good user experience on all devices, which is crucial for a website to be successful in today’s digital landscape. It is a good rule of thumb that while working with a Calgary Web Design company for perform usability testing during the UX design (User Experience) process.
Jordan Geske
CEO & Founder