

From Planning to Web Design
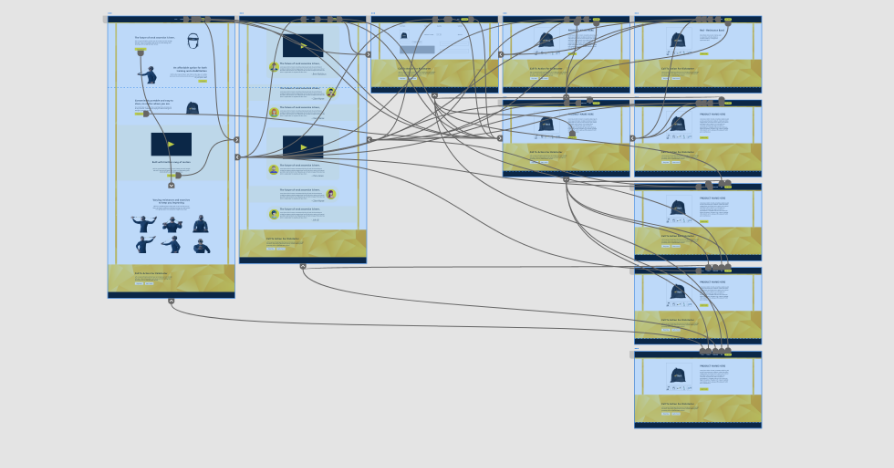
Navigation structure is the backbone of any custom website, as it allows users to easily find and access the information they are looking for. A well-designed navigation structure will make it easy for users to understand the organization of the website, and to find the information they need in a logical and intuitive way. This can be achieved through the use of clear and consistent labeling, intuitive categorization and grouping, and a consistent layout across different pages of the website. This is also known as UX Design, and is usually established within a low fidelity model focused on navigation and placement of different sections.
A strong foundation or template for design, on the other hand, establishes the visual identity of the website, and helps users understand the brand through the use of colors, typography, imagery, and other design elements. A good design template will be visually appealing, easy to read, and consistent across different pages of the website. This can be achieved through the use of a consistent color scheme, consistent typography, and a consistent layout across different pages of the website. Most professional UX Designers would create this during the High Fidelity phase of a web design project.
When these two elements are combined with usability testing, they create a website design that is easy to navigate and visually appealing, providing an overall positive user experience. The navigation structure allows users to find what they want quickly, while the design foundation sets the tone for the brand and helps create a memorable experience. This is crucial for building a website that is successful in meeting the needs of its users and achieving its goals.
What is a Low Fidelity Prototype?
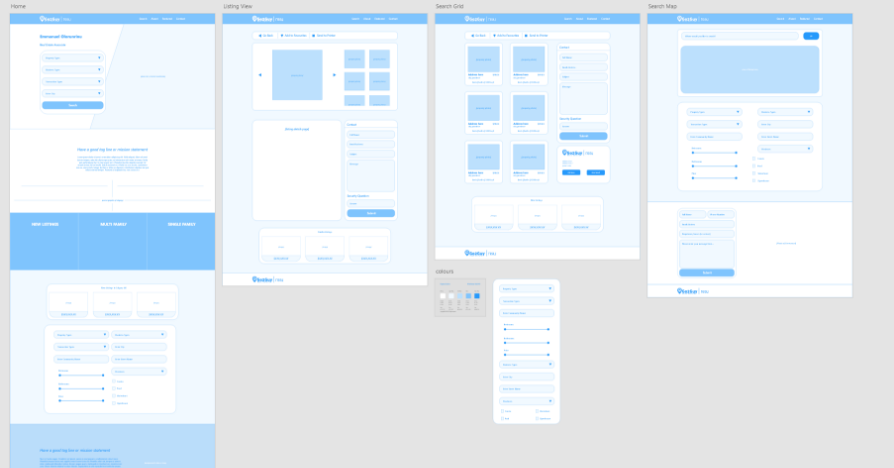
A low-fidelity prototype is a rough or early version of a website or web application, which is created to test out ideas and gather feedback before moving on to the higher-fidelity stages of development. Low-fidelity prototypes are typically created using basic tools such as paper and pencil, wireframe software, or simple HTML and CSS.
Low-fidelity prototypes are often used in the early stages of web development, when the goal is to explore different design options and test out ideas with users or stakeholders. They are useful for getting a general sense of layout, navigation, and functionality, without getting bogged down in the details of aesthetics and visual design.
Low-fidelity prototypes are usually simple and basic, with minimal or no color and no images, and limited functionality. They are often created using wireframe software, which allows designers to quickly create basic layouts and navigation structure without the need for in-depth coding knowledge.
Low-fidelity prototypes are beneficial in the early stages of web development as they are quick and easy to create, and they allow for rapid iteration and testing of ideas. They can be used to gather feedback from stakeholders, and to test user interactions, which can help identify any usability issues before the development process move forward.
The High Fidelity Prototype
A high-fidelity prototype is a detailed and realistic version of a website or web application that closely resembles the final product. They are created using advanced tools and technologies such as HTML, CSS, and JavaScript, and are often interactive, allowing users to navigate and interact with the design as if it were a live website. High-fidelity prototypes are typically used in the later stages of web development, when the goal is to test and refine the design before moving on to the final development phase.
When designing user interfaces, it’s essential to have a good understanding of user experience (UX) principles. This includes understanding the needs and goals of the users, as well as understanding how users interact with websites and web applications. UX designers use this knowledge to create designs that are intuitive, easy to use, and visually appealing.
UX skills are particularly important when creating high-fidelity prototypes, as they allow for the creation of interfaces that are not only visually appealing but also easy to use. This is crucial for ensuring that the final product is user-friendly and meets the needs of its users.
Do I need to perform usability testing on my web site?
Usability testing is the process of evaluating a website or web application by having users perform specific tasks and evaluating their experiences. It’s a way to measure the usability of a design and identify any issues or problems that users may encounter while using the website.
When conducting usability testing during a high-fidelity prototype, a group of test participants are recruited to complete a set of predefined tasks on the prototype website. The participants are observed and their interactions with the website are recorded, allowing the design team to identify any usability issues.
The test participants can be asked to complete a set of tasks such as:
- Finding a specific item on the website
- Completing a form or checkout process
- Navigating through the website using different devices
During the usability testing, the design team can observe the test participants and take note of any areas where they are struggling, such as navigation, user interface ui design, layout, or functionality. Participants may also be asked to provide feedback on their experience, which can provide additional insight into areas that need improvement.
Based on the findings of the usability testing, the design team can make adjustments to the prototype and re-test to ensure that the website is easy to use and meets the needs of its users.
In summary, usability testing is a process that helps to evaluate the usability of a website or web application by having users perform specific tasks and evaluating their experiences. It’s an important part of the web development process, especially during high-fidelity prototyping. This allows the design team to identify any usability issues and make adjustments accordingly, to ensure that the website is easy to use, meets the needs of its users, and is ready for the final development phase.